实现百度离线地图地球模式JavaScript WebGL v1.0版
百度WebGL版地图的卫星图为地球模式,设置地球模式。
方法:map.setMapType(BMAP_EARTH_MAP);
注意:下面所用到的所有地图数据及测试代码包,仅供研究学习之用,禁止商业用途。
实现百度离线地图地球模式的步骤:
1. 下载代码测试包
下载地址: http://www.wmksj.com/script.html 下载 百度个性地图3D测试(WebGL V1.0).zip
因加载瓦片需要使用http请求,所以该测试是基于Tomcat运行的。请自行安装java(jdk1.7或jdk1.8均可),然后配置JAVA_HOME环境变量。或者使用其它Web 服务(比如:node.js等)。
主目录,WebGL V1.0 tomcat/webapps/map/
目录及文件介绍:
index.html demo展示的html文件
offlinemap/tiles_satellite 存放地图所使用的卫星瓦片
offlinemap/tiles_road 存放地图所使用的路网图片瓦片
offlinemap/tiles_v_road 存放地图所使用的路网矢量瓦片
2. 选择下载工具。
下载工具地址:http://www.wmksj.com/script.html 下载 百度地图瓦片下载工具1.4.0及以上版本。直接点击该工具目录的wmksj.exe即可打开。
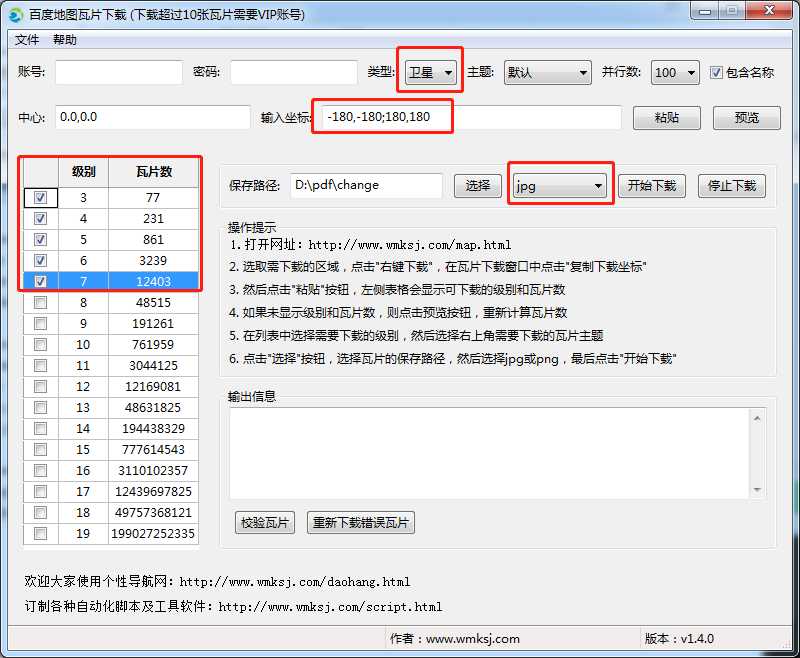
3. 下载卫星瓦片,下载后将瓦片复制到tiles_satellite目录下
各项选择如下图所示,前几级瓦片数量少可以全下载。

3. 下载路网图片瓦片,下载后将瓦片复制到tiles_road目录下
各项选择如下图所示,前几级瓦片数量少可以全下载,其中要去掉勾选“包含名称”

4. 下载路网矢量瓦片,下载后将瓦片复制到tiles_v_road目录下
各项选择如下图所示,前几级瓦片数量少可以全下载。

5. 修改index.html代码
WebGL V1.0 tomcat/webapps/map/index.html
默认显示级别设置为4
启动tomcat:双击WebGL V1.0 tomcat/bin/startup.bat 会出现如下窗口:

出现Server startup in xxx ms字样时,表示启动成功。(注意:如果该窗口闪退,表示JAVA_HOME未配置正确)
然后在浏览器地址栏输入 http://localhost/map, 会看到如下成功显示WebGL 1.0版百度离线地图地球模式。

错误解决方法:
1. 如遇到百度离线地图地球模式,名称出现重叠显示现像,请重新下载路网图片瓦片,并且取消勾选“包含名称”,替换后显示正常。
方法:map.setMapType(BMAP_EARTH_MAP);
注意:下面所用到的所有地图数据及测试代码包,仅供研究学习之用,禁止商业用途。
实现百度离线地图地球模式的步骤:
1. 下载代码测试包
下载地址: http://www.wmksj.com/script.html 下载 百度个性地图3D测试(WebGL V1.0).zip
因加载瓦片需要使用http请求,所以该测试是基于Tomcat运行的。请自行安装java(jdk1.7或jdk1.8均可),然后配置JAVA_HOME环境变量。或者使用其它Web 服务(比如:node.js等)。
主目录,WebGL V1.0 tomcat/webapps/map/
目录及文件介绍:
index.html demo展示的html文件
offlinemap/tiles_satellite 存放地图所使用的卫星瓦片
offlinemap/tiles_road 存放地图所使用的路网图片瓦片
offlinemap/tiles_v_road 存放地图所使用的路网矢量瓦片
2. 选择下载工具。
下载工具地址:http://www.wmksj.com/script.html 下载 百度地图瓦片下载工具1.4.0及以上版本。直接点击该工具目录的wmksj.exe即可打开。
3. 下载卫星瓦片,下载后将瓦片复制到tiles_satellite目录下
各项选择如下图所示,前几级瓦片数量少可以全下载。
3. 下载路网图片瓦片,下载后将瓦片复制到tiles_road目录下
各项选择如下图所示,前几级瓦片数量少可以全下载,其中要去掉勾选“包含名称”
4. 下载路网矢量瓦片,下载后将瓦片复制到tiles_v_road目录下
各项选择如下图所示,前几级瓦片数量少可以全下载。
5. 修改index.html代码
WebGL V1.0 tomcat/webapps/map/index.html
默认显示级别设置为4
map.centerAndZoom(new BMapGL.Point(121.56847909,29.8100979777), 4)设置地球模式
map.setMapType(BMAP_EARTH_MAP);6. 启动和测试
启动tomcat:双击WebGL V1.0 tomcat/bin/startup.bat 会出现如下窗口:
出现Server startup in xxx ms字样时,表示启动成功。(注意:如果该窗口闪退,表示JAVA_HOME未配置正确)
然后在浏览器地址栏输入 http://localhost/map, 会看到如下成功显示WebGL 1.0版百度离线地图地球模式。
错误解决方法:
1. 如遇到百度离线地图地球模式,名称出现重叠显示现像,请重新下载路网图片瓦片,并且取消勾选“包含名称”,替换后显示正常。


