实现百度离线地图个性地图3DJavaScript WebGL v1.0版
百度WebGL版地图支持3D展示地图,设置百度地图个性样式。
方法:map.setMapStyleV2({styleJson: stylejson});
注意:下面所用到的所有地图数据及测试代码包,仅供研究学习之用,禁止商业用途。
实现百度离线地图步骤:
1. 获得百度个性化地图样式
百度官方的个性化地图编辑平台:http://lbsyun.baidu.com/index.php?title=open/custom
从上面平台获取JSON样式代码。
2. 下载离线代码测试包
下载地址: http://www.wmksj.com/script.html 下载 百度个性地图3D测试(WebGL V1.0).zip
因加载瓦片需要使用http请求,所以该测试是基于Tomcat运行的。请自行安装java(jdk1.7或jdk1.8均可),然后配置JAVA_HOME环境变量。或者使用其它Web 服务(比如:node.js等)。
主目录,WebGL V1.0 tomcat/webapps/map/
目录及文件介绍:
index.html demo展示的html文件
offlinemap/customstyle/mapstyle 个性样式文件
offlinemap/tiles_v 存放地图所使用的矢量瓦片
3. 下载mapstyle个性样式文件
下载地址: http://www.wmksj.com/map.html
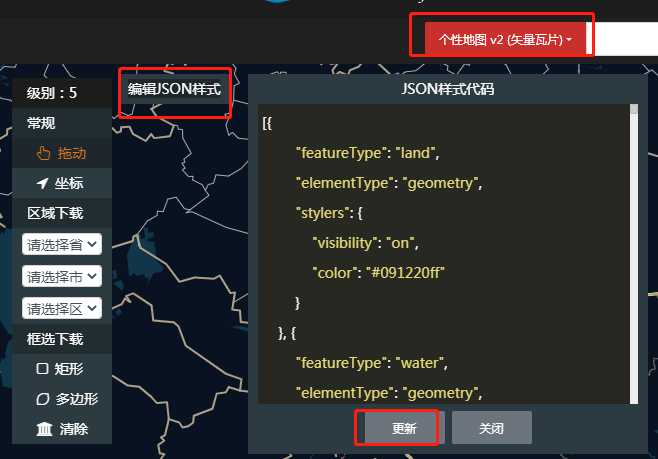
主题下拉列表选择“个性地图 V2 (矢量瓦片)”,点击“编辑JSON样式”,在JSON样式代码框中输入前面得到的JSON样式代码。点击“更新”按钮,可以看到当前地图已应用该样式。

然后框选下载,选择“矩形”框选下载区域。右键点击“下载矢量地图”。

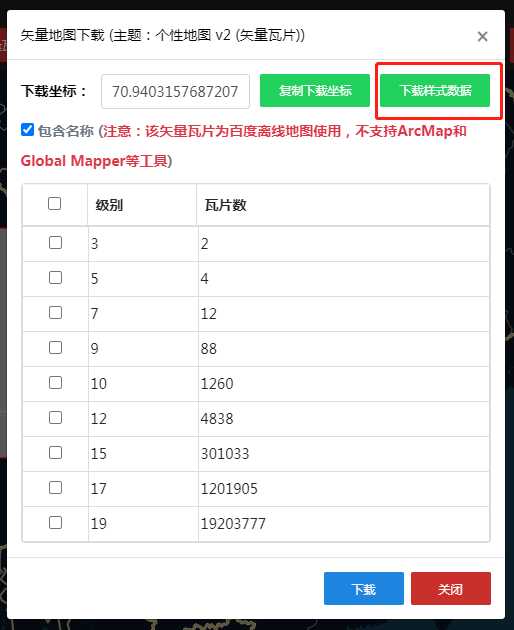
在弹出的矢量地图下载窗口中,点击“下载样式数据”。

将下载的文件将前面离线代码测试包的offlinemap/customstyle/mapstyle进行覆盖替换
4. 下载矢量瓦片数据
下载工具地址:http://www.wmksj.com/script.html 下载 百度地图瓦片下载工具1.4.0及以上版本。直接点击该工具目录的wmksj.exe即可打开。
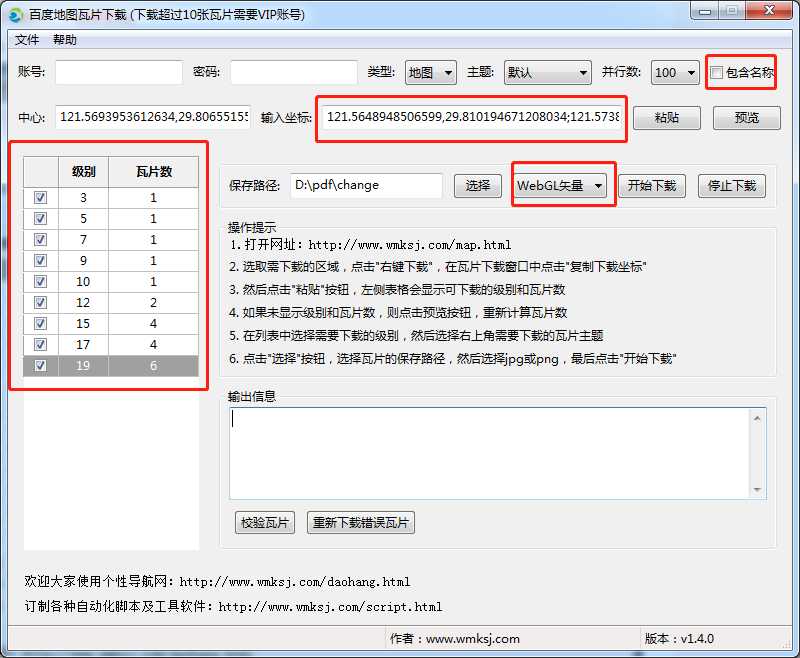
根据操作提示粘贴下载坐标,下载格式选择“WebGL矢量”,取消勾选“包含名称”。
注意:默认“包含名称”是勾选的,一定要取消。
选择要下载的级别进行下载:

将下载的矢量数据将前面离线代码测试包的offlinemap/tiles_v的内容进行覆盖替换。
5. 修改demo展示的html文件
WebGL V1.0 tomcat/webapps/map/index.html
修改默认显示的中心和级别,根据前面下载工具的中心坐标和下载的矢量数据层级。
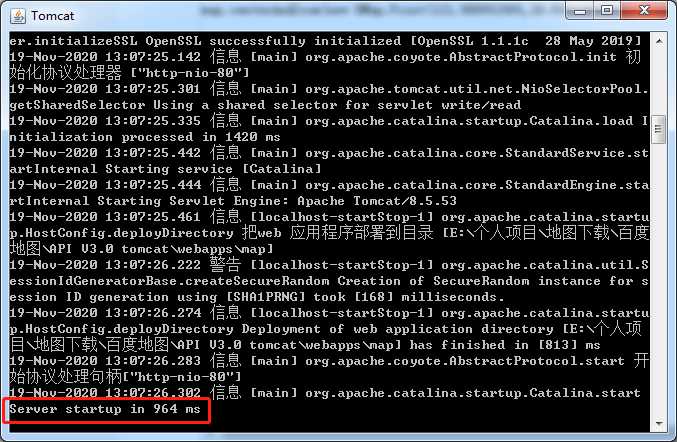
启动tomcat:双击WebGL V1.0 tomcat/bin/startup.bat 会出现如下窗口:

出现Server startup in xxx ms字样时,表示启动成功。(注意:如果该窗口闪退,表示JAVA_HOME未配置正确)
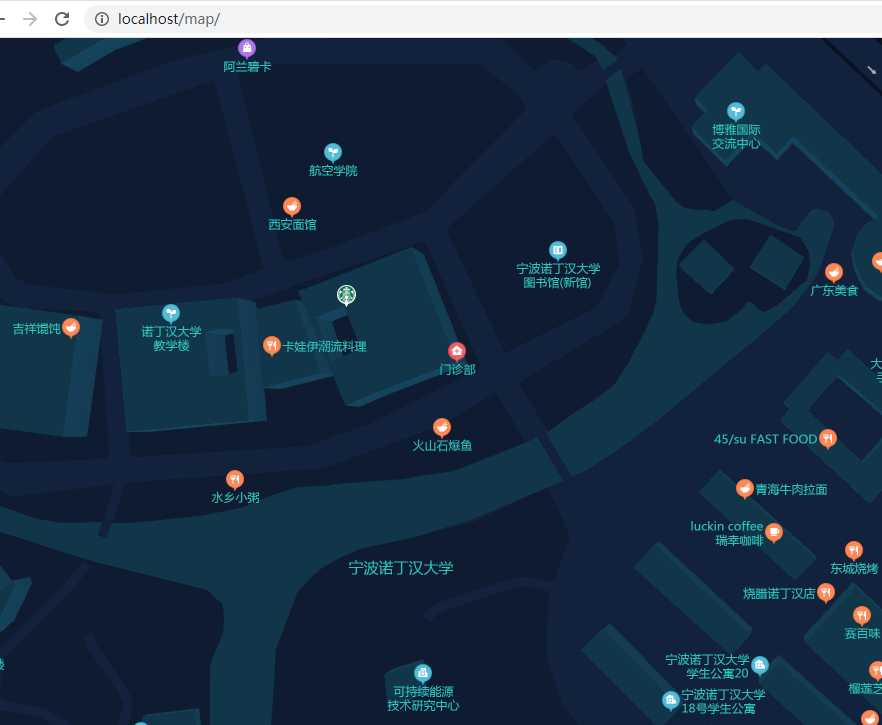
然后在浏览器地址栏输入 http://localhost/map, 会看到如下成功显示WebGL 1.0版个性化离线地图。

百度WebGL API地址: http://lbsyun.baidu.com/index.php?title=jspopularGL
错误解决方法:
1. 如遇到百度个性地图无法显示建筑物名称和道路名称,请重新下载矢量瓦片,并且取消勾选“包含名称”,替换后显示正常。
方法:map.setMapStyleV2({styleJson: stylejson});
注意:下面所用到的所有地图数据及测试代码包,仅供研究学习之用,禁止商业用途。
实现百度离线地图步骤:
1. 获得百度个性化地图样式
百度官方的个性化地图编辑平台:http://lbsyun.baidu.com/index.php?title=open/custom
从上面平台获取JSON样式代码。
2. 下载离线代码测试包
下载地址: http://www.wmksj.com/script.html 下载 百度个性地图3D测试(WebGL V1.0).zip
因加载瓦片需要使用http请求,所以该测试是基于Tomcat运行的。请自行安装java(jdk1.7或jdk1.8均可),然后配置JAVA_HOME环境变量。或者使用其它Web 服务(比如:node.js等)。
主目录,WebGL V1.0 tomcat/webapps/map/
目录及文件介绍:
index.html demo展示的html文件
offlinemap/customstyle/mapstyle 个性样式文件
offlinemap/tiles_v 存放地图所使用的矢量瓦片
3. 下载mapstyle个性样式文件
下载地址: http://www.wmksj.com/map.html
主题下拉列表选择“个性地图 V2 (矢量瓦片)”,点击“编辑JSON样式”,在JSON样式代码框中输入前面得到的JSON样式代码。点击“更新”按钮,可以看到当前地图已应用该样式。
然后框选下载,选择“矩形”框选下载区域。右键点击“下载矢量地图”。
在弹出的矢量地图下载窗口中,点击“下载样式数据”。
将下载的文件将前面离线代码测试包的offlinemap/customstyle/mapstyle进行覆盖替换
4. 下载矢量瓦片数据
下载工具地址:http://www.wmksj.com/script.html 下载 百度地图瓦片下载工具1.4.0及以上版本。直接点击该工具目录的wmksj.exe即可打开。
根据操作提示粘贴下载坐标,下载格式选择“WebGL矢量”,取消勾选“包含名称”。
注意:默认“包含名称”是勾选的,一定要取消。
选择要下载的级别进行下载:
将下载的矢量数据将前面离线代码测试包的offlinemap/tiles_v的内容进行覆盖替换。
5. 修改demo展示的html文件
WebGL V1.0 tomcat/webapps/map/index.html
修改默认显示的中心和级别,根据前面下载工具的中心坐标和下载的矢量数据层级。
map.centerAndZoom(new BMap.Point(121.569552565,29.8061284436), 18);设置个性样式,此处样式代码必须为前面下载mapstyle文件所用的json代码一致。
var data = [{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
}];
map.setMapStyleV2({styleJson: data});
6. 启动和测试启动tomcat:双击WebGL V1.0 tomcat/bin/startup.bat 会出现如下窗口:
出现Server startup in xxx ms字样时,表示启动成功。(注意:如果该窗口闪退,表示JAVA_HOME未配置正确)
然后在浏览器地址栏输入 http://localhost/map, 会看到如下成功显示WebGL 1.0版个性化离线地图。
百度WebGL API地址: http://lbsyun.baidu.com/index.php?title=jspopularGL
错误解决方法:
1. 如遇到百度个性地图无法显示建筑物名称和道路名称,请重新下载矢量瓦片,并且取消勾选“包含名称”,替换后显示正常。


