实现百度最新版个性化地图
百度最新的个性化地图已经只使用矢量化瓦片,以前旧版图片瓦片方式的个性地图,其地图数据已经比较旧了。百度官方称为完整版地图和简化版地图,完整版地图就是矢量瓦片方式地图,简化版地图就是图片瓦片方式地图。
百度官方的个性化地图编辑平台:http://lbsyun.baidu.com/index.php?title=open/custom
1. 实现百度离线矢量地图
百度离线矢量地图,也就是Web GL版离线地图实现。
详细实现步骤参考:http://www.wmksj.com/wzty/83.html
2. 下载个性化矢量地图瓦片
百度矢量版地图瓦片,它和图片瓦片不一样,百度普通矢量地图和个性化矢量地图都是用的同一套矢量地图瓦片,只不过它会单独另外加载个性化样式文件。
矢量地图瓦片下载地址:http://www.wmksj.com/map.html
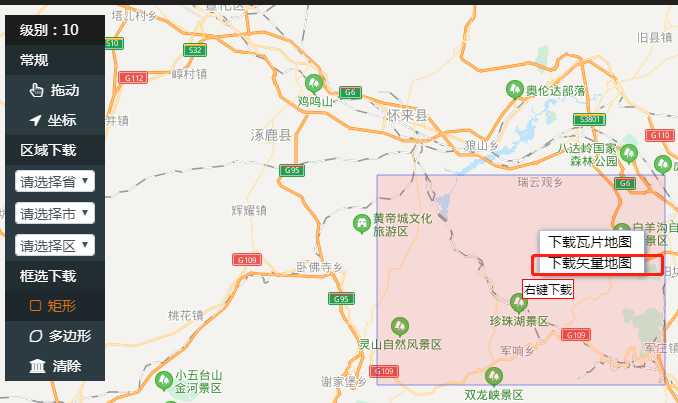
直接框选或按区域,然后右建选择 下载矢量地图。

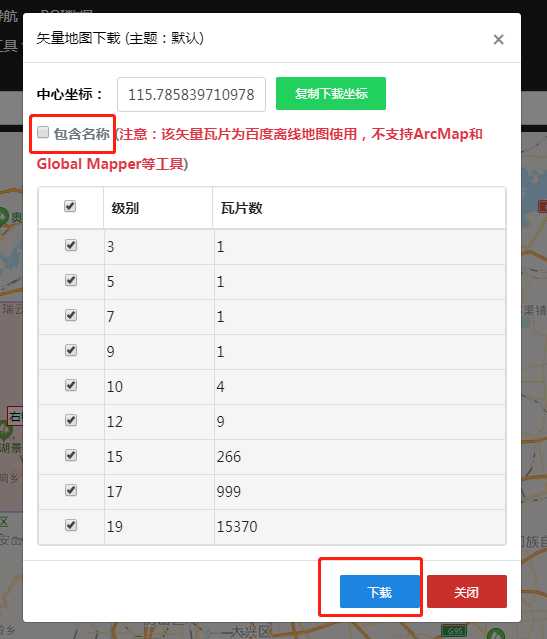
在弹出窗口中,不要勾选包含名称,然后选择要下载的级别,直接点击下载即可。

将下载下来的tiles文件,复制到bmap_tomcat\webapps\map\offlinemap\tiles进行覆盖。
3. 下载个性化矢量地图样式
个性化地图样式文件下载地址:http://www.wmksj.com/map.html
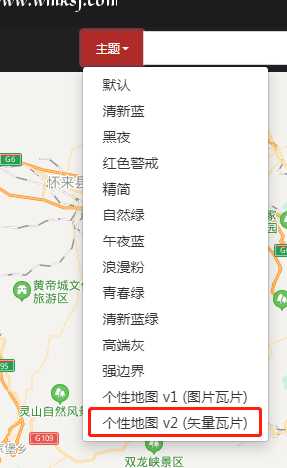
首先主题要选择 个性地图 V2 (矢量瓦片)

然后点击编辑json样式,将百度官方个性化地图编辑平台编辑好的json,粘贴到右边的JSON样式代码窗口中,点击更新,可以查看当前地图是否是你想要的地图样式。
框选下载区域,右键点击下载矢量地图,在弹出窗口中,点击“下载样式数据”,会下载一个mapstyle文件,将该文件放到
离线矢量地图样式目录下:bmap_tomcat\webapps\map\offlinemap\customstyle\
然后在使用离线地图时,仍需要设置个性化地图样式.
示例代码如下:
4. 启动和测试
参考文章第4步:http://www.wmksj.com/wzty/83.html

百度官方的个性化地图编辑平台:http://lbsyun.baidu.com/index.php?title=open/custom
1. 实现百度离线矢量地图
百度离线矢量地图,也就是Web GL版离线地图实现。
详细实现步骤参考:http://www.wmksj.com/wzty/83.html
2. 下载个性化矢量地图瓦片
百度矢量版地图瓦片,它和图片瓦片不一样,百度普通矢量地图和个性化矢量地图都是用的同一套矢量地图瓦片,只不过它会单独另外加载个性化样式文件。
矢量地图瓦片下载地址:http://www.wmksj.com/map.html
直接框选或按区域,然后右建选择 下载矢量地图。
在弹出窗口中,不要勾选包含名称,然后选择要下载的级别,直接点击下载即可。
将下载下来的tiles文件,复制到bmap_tomcat\webapps\map\offlinemap\tiles进行覆盖。
3. 下载个性化矢量地图样式
个性化地图样式文件下载地址:http://www.wmksj.com/map.html
首先主题要选择 个性地图 V2 (矢量瓦片)
然后点击编辑json样式,将百度官方个性化地图编辑平台编辑好的json,粘贴到右边的JSON样式代码窗口中,点击更新,可以查看当前地图是否是你想要的地图样式。
框选下载区域,右键点击下载矢量地图,在弹出窗口中,点击“下载样式数据”,会下载一个mapstyle文件,将该文件放到
离线矢量地图样式目录下:bmap_tomcat\webapps\map\offlinemap\customstyle\
然后在使用离线地图时,仍需要设置个性化地图样式.
示例代码如下:
var data = [{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
}];
map.setMapStyleV2({styleJson: data});
4. 启动和测试
参考文章第4步:http://www.wmksj.com/wzty/83.html