安装Vue CLI脚手架后,可以使用命令创建Vue项目。
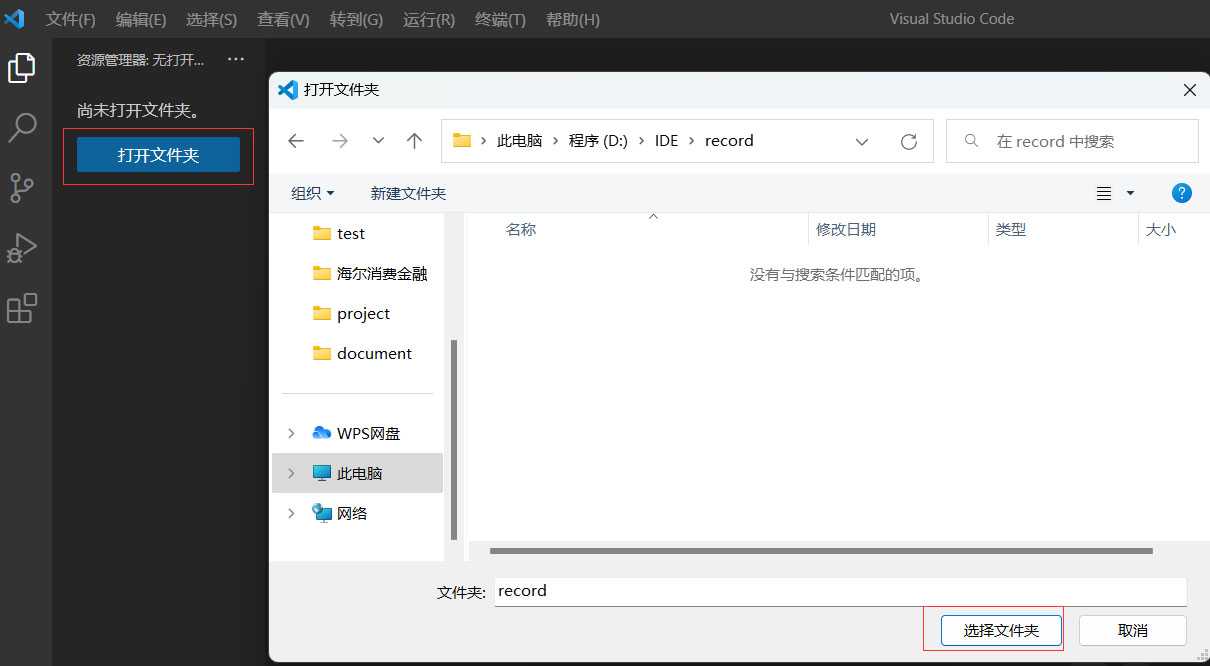
1. 打开Visual Studio Code,点击菜单 “查看”->“资源管理器”,然后打开一个文件夹

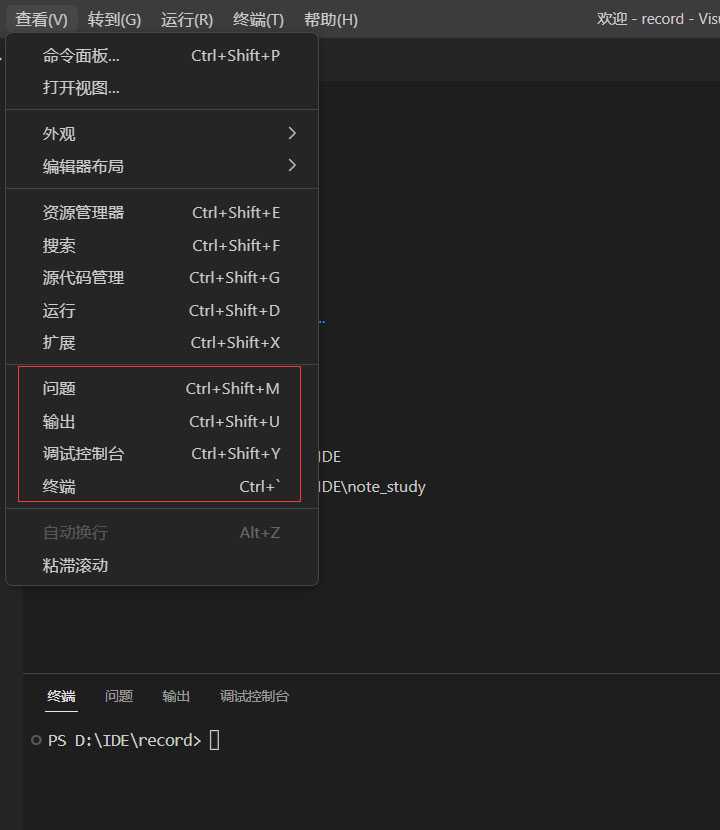
2. 点击菜单“查看”,打开 终端、问题、输出和调试控制台

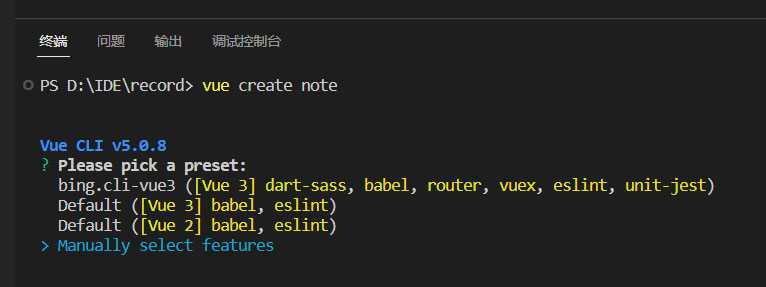
3. 创建Vue项目,项目名为note
使用命令:vue create note
使用键盘方向下箭头键,选择 “Manually select features”后,回车

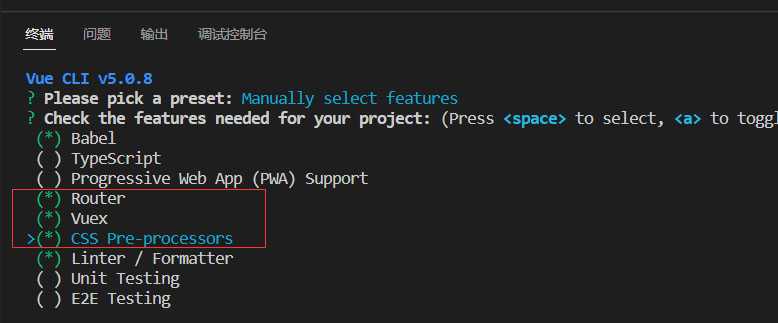
使用键盘方向键的上下键进行选择,然后用 “空格”键进行选中,分别选中 Router、Vuex、CSS Pre-processors,然后回车

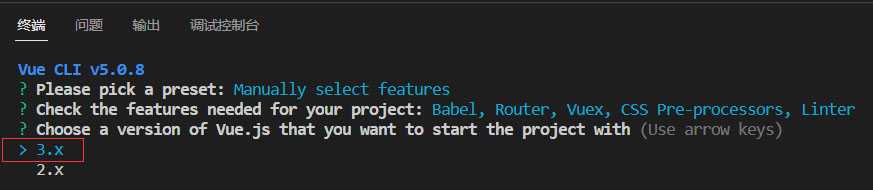
选择Vue版本,这里默认就是3.x,直接 回车

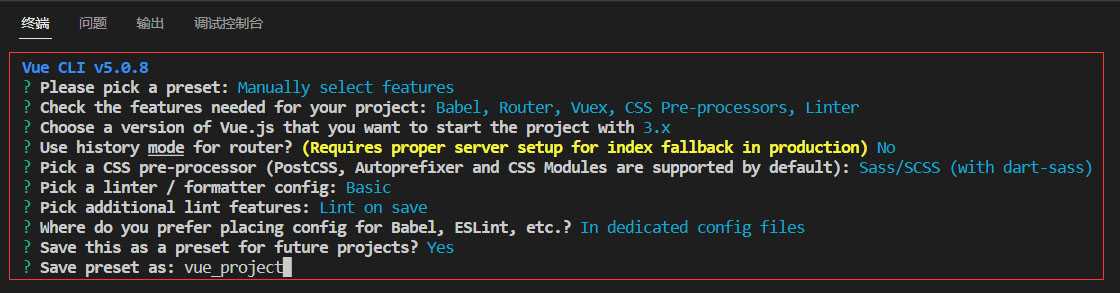
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 这里选 n
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) 这里选 Sass/SCSS (with dart-sass)
Pick a linter / formatter config: (Use arrow keys) 这里选 ESLint with error prevention only
Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) 这里选 Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? 这里选 In dedicated config files
Save this as a preset for future projects? (y/N) 这里选 y
Save preset as: 这里输入本次配置设置个保存的名字,如:vue_project 然后直接回车


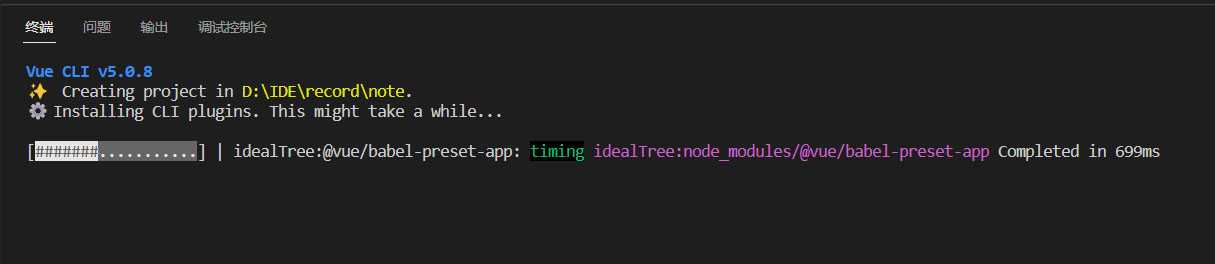
然后 cd note,进入项目目录
启动项目,npm run serve

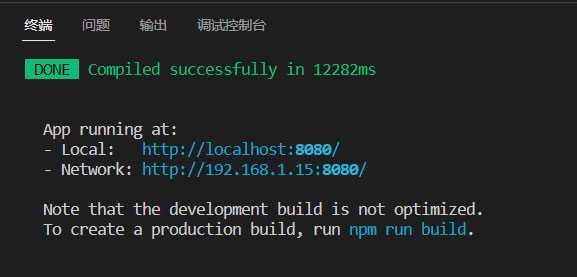
显示如下,表示启动成功

这时就可以直接用浏览器访问了,地址:http://localhost:8080/