Web项目开发教程
前端开发工具使用Visual Studio Code,这是一款强大的编辑工具。
1. 下载 Visual Studio Code
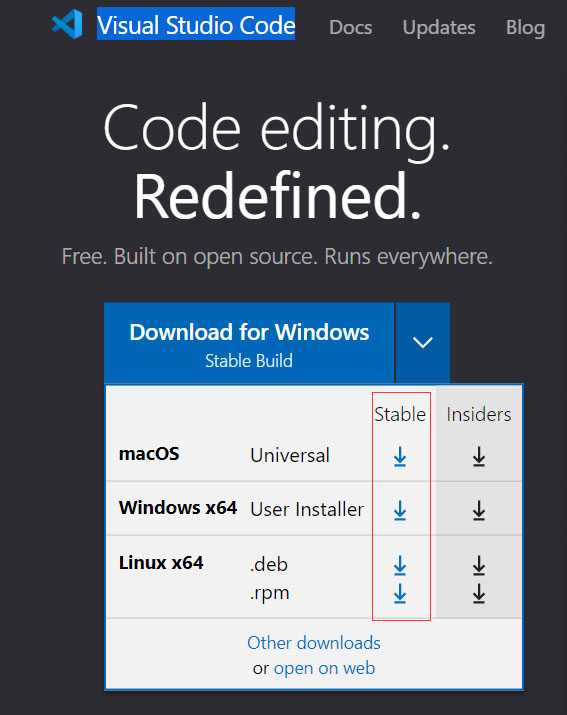
官网:https://code.visualstudio.com/
下载Stable稳定版

2. 安装Visual Studio Code
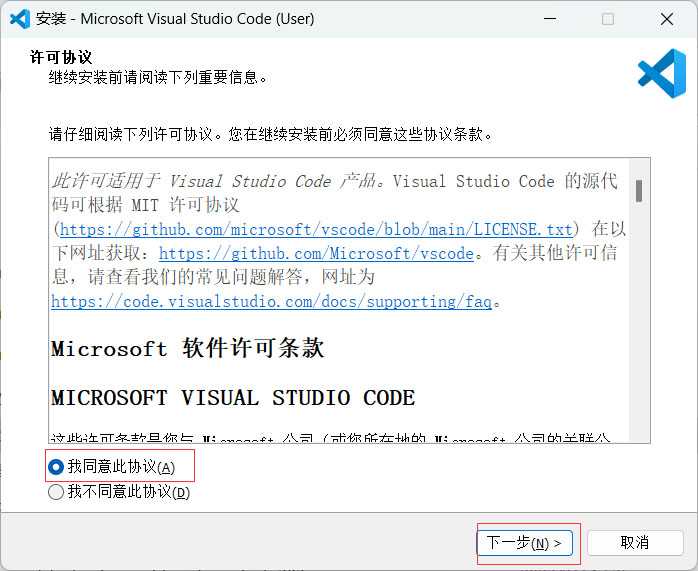
双击下载的 .msi安装程序

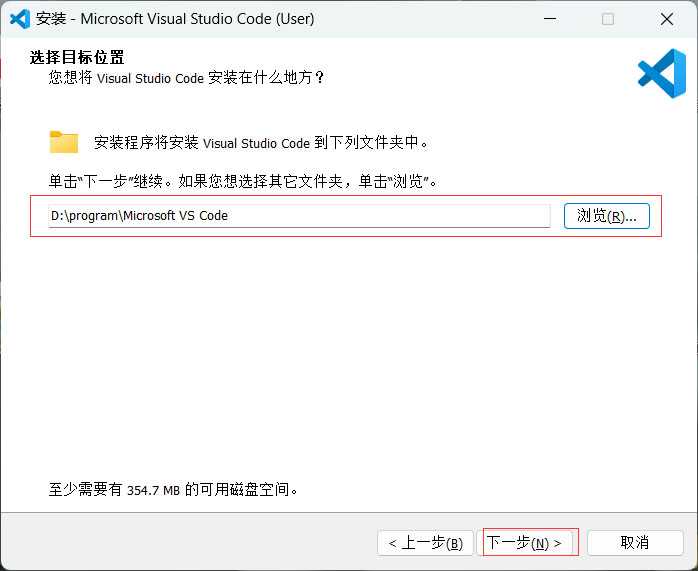
更改保存路径后,直接 “下一步”

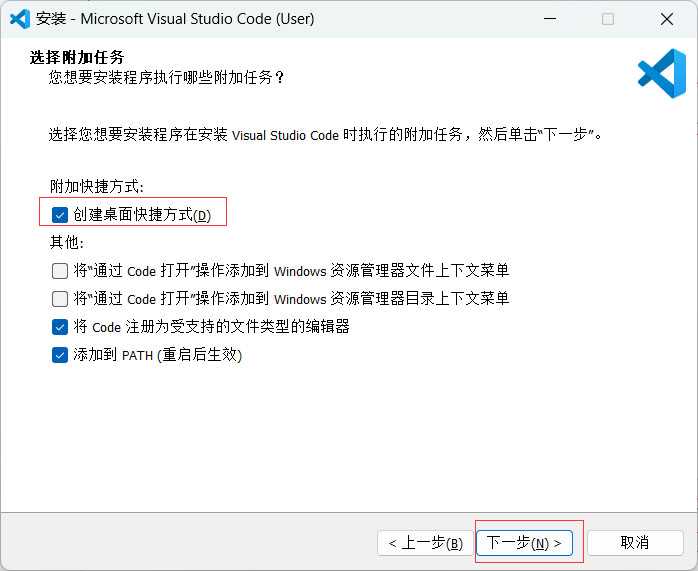
勾选“创建桌面快捷方式”,点击“下一步”

下一步,点 “安装”,等待安装完成。
3. 汉化 Visual Studio Code
Visual Studio Code安装完成后默认是英语,需要安装中文语言包,
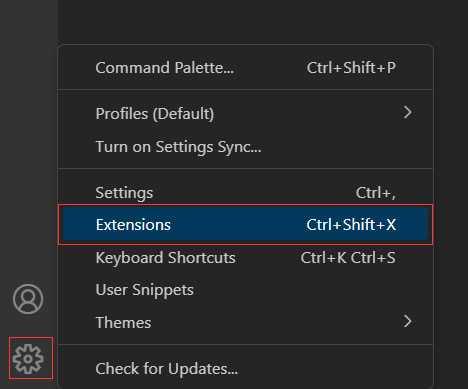
使用 Ctrl+Shift+X 快捷键,或者点击左下角设置

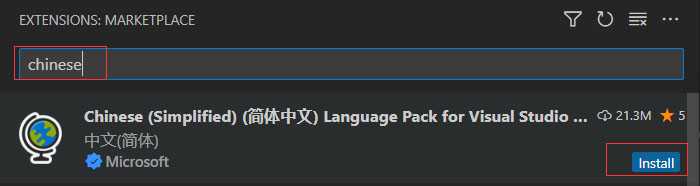
输入 chinese ,可以看到中文简体语言包,点击install

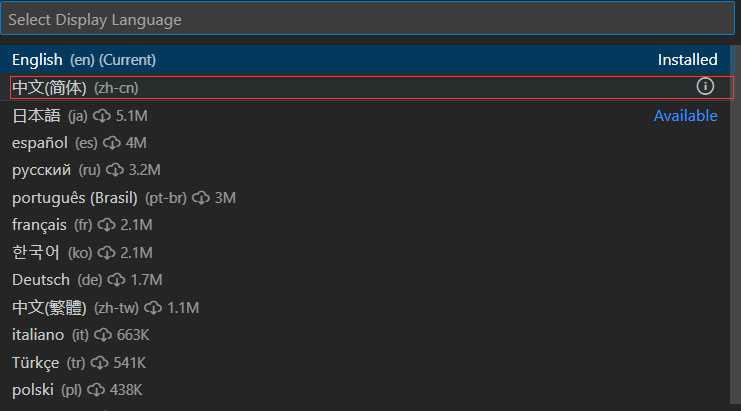
安装完成后,再使用命令:Ctrl+Shift+P 打开命令行面板, 点击 “Configure Display Language”,然后点击“中文(简体)(zh-cn)”

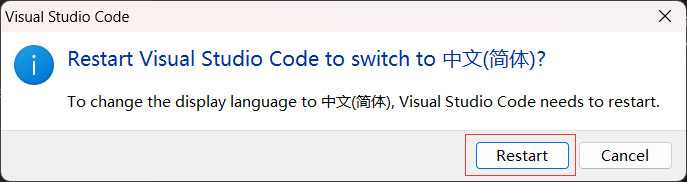
点击 “Restart” ,重启 Visual Studio Code 即可

4. Visual Studio Code安装扩展
使用命令:Ctrl+Shift+X,打开安装扩展面板
主要安装插件如下:
ESLint
Live Server
Markdown
Material icon theme
Vue Language Features Volar
vue-helper
code runner
全部教程


